Things practiced: math, graphics, computers
Tools used: WebGL, benvanik’s WebGL Inspector for Chrome, glMatrix for matrix math in Javascript
For whatever we lose(like a you or a me)
it's always ourselves we find in the sea
(from an e.e. cummings poem that autoplays in my head every time I picture the ocean, i.e. ~10,000× while coding this)
Despite being terrible at it, I find graphics programming pretty fun.
Building realistic 3D environments in real time blends physics and computer science—graphics programmers have to satisfy two conflicting objectives:
to simulate reality as accurately as possible,
while using fewer than 16 or 33 milliseconds to process each frame.
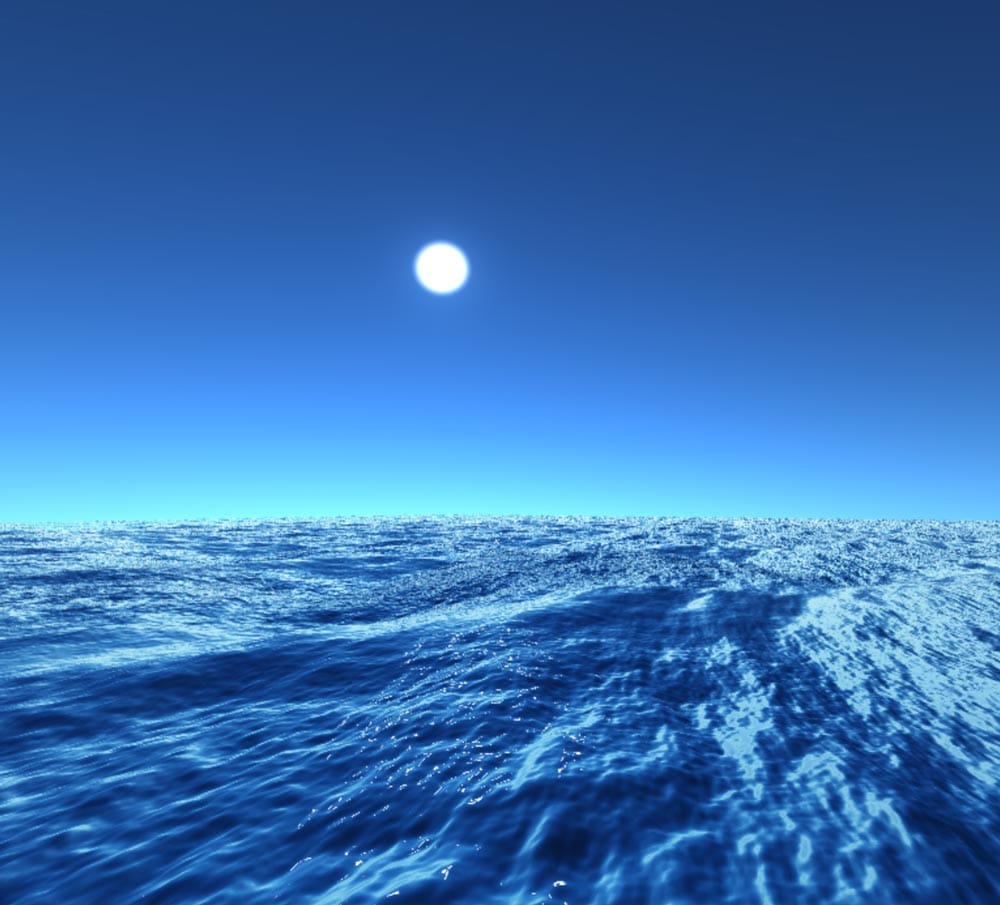
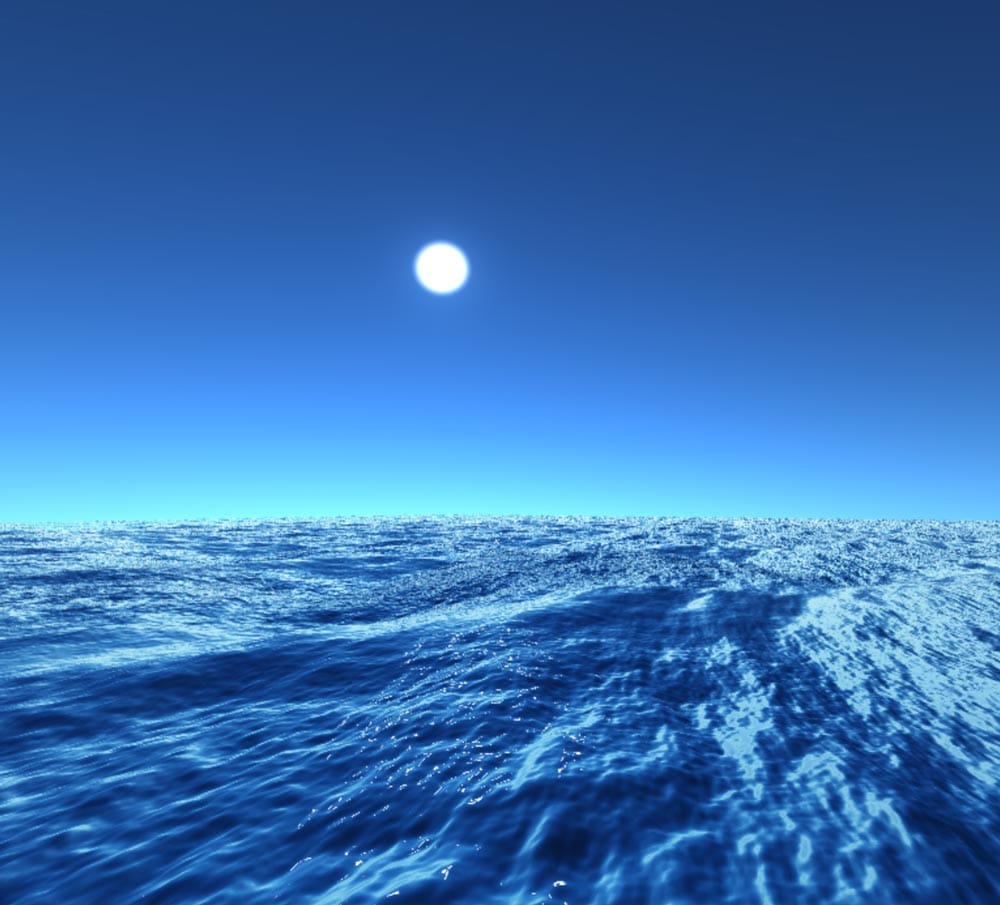
Modeling the ocean is a good example of a situation where tradeoffs are required.
Fluid dynamics is based around the Navier-Stokes equations, which are a set of nonlinear partial differential equations that describe the flow of viscous fluids.
Fully solving these equations numerically provides an exact model of the ocean,
but is computationally infeasible.
Instead, I tried to simulate an ocean scene using this approach:
1. Generate realistic water surface height fields to model waves, using empirical knowledge of ocean phenomena.
2. Account for optical processes acting on ocean water: reflection and refraction from a water surface, the color filtering behavior of ocean water, and maybe more-complex effects like caustics and godrays.
3. Render a realistic sky gradient using known properties of atmospheric scattering.
4. Think about computational-resource cost versus quality gained and simplify where possible.
Results so far (underwhelming but workable) (click):

The code is on GitHub; the simulation is running here.